The Diorama Premise
As one of our major After Effects projects for our Motion Graphic Design class, we were tasked with making diorama-styled videos using After Effects’ 3D settings. We had free reign to choose whatever topic and style that we wanted. Some made their graphics digitally, and some drew their graphics and scanned the drawings with their phone. I chose the ladder and decided that I wanted my style to be very sketchy and child-like, as if a kid was physically making their own diorama. For the theme of my diorama, I decided that I wanted to focus on a zombie in a graveyard.
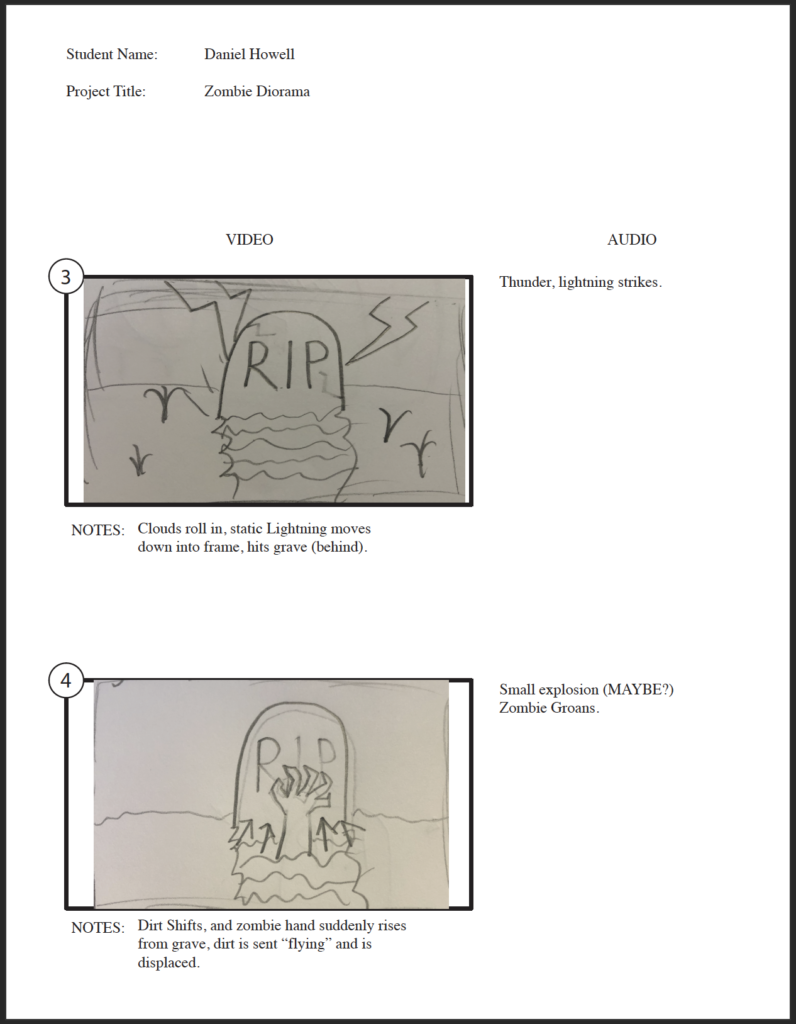
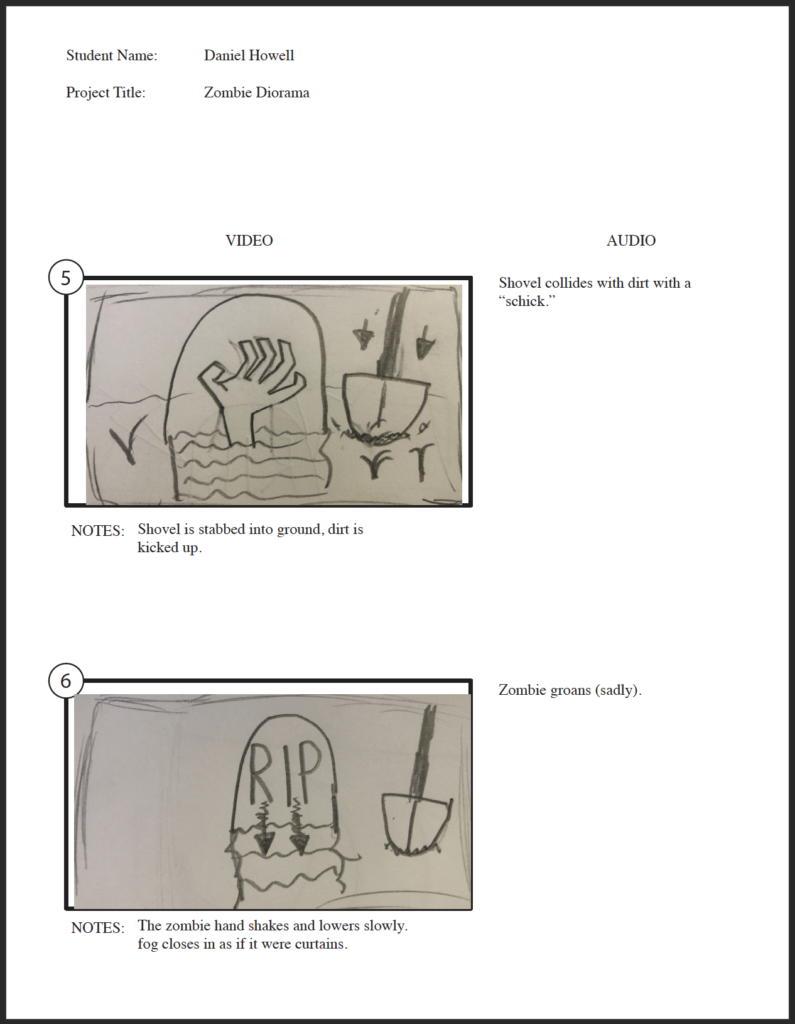
My Idea was to have the scene start at a moon in the night sky, then pan down to a zombie, whose hand bursts out of a grave. My storyboard helped convey what I had in mind and helped me remember what assets I needed to draw.


Creating the Assets
For my assets, I decided to use colored pencils to sketch. I sketched assets that you’d expect like the hand, shovel, and grave, but also the background assets, like the Dirt, Grass, and even the sky. I then used Photoshop to cut the assets out of their pages and place them into one single Photoshop document.
I placed them into a single document for convenience, as After Effects allows you to import whole Photoshop files and separate them by layer. This way, all my graphics are in one folder from the beginning.

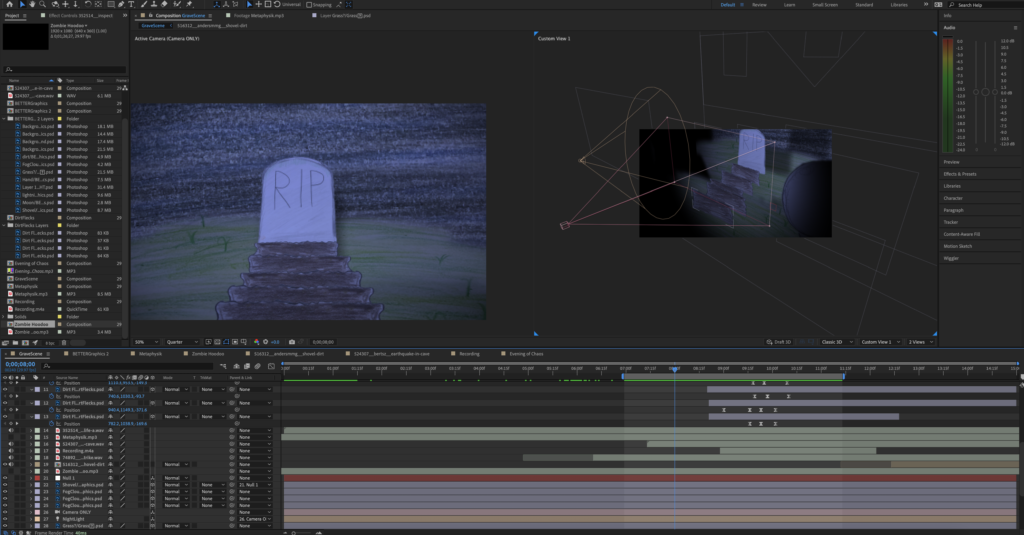
After Effects Composition
To create the diorama itself, I used After Effects 3D tools. With the 2 dimensional assets, I am able to add depth while still keeping the sketched look. A virtual camera is used to record the perspective of the diorama, and tricks like changing the size of the dirt layers adds extra depth that isn’t there.

With the help of blue lighting, the scene looks like it’s the middle of the night. Sound effects and music help tie the whole piece together, such as night ambiance and zombie noises. In the end, the piece is a Halloween-themed diorama that looks almost real.
Interested in More Animation?
Check out my Animated Infographic Case Study!

